Software Prototyping
This article is for sprint teams and prototyping experts who want to build software prototypes to explore open questions or validate hypotheses. It's very important to understand what types of prototypes exist and what you can learn with them. Let's dive right in!

Markus Sorg
Business Design Prototyper
Content
1. Purpose
In the Design Workshop (or Validate Workshop) you have defined what open questions to explore and what testable hypotheses can be already validated with the right experimental setup. In both cases, you often need some kind of software prototype(s) to support your experiment(s). It's very important to choose the correct category of software prototype (e.g. mockup, click-dummy...) in combination with the right experiment (like an Interview with Prototype, a Survey with Prototype, thinking aloud, a Landing Page experiment and / or other combinations of Tools for Research) to test and learn the right things a sponsor needs to make a good decision.
2. Types
In Business Design, we usually work with different types of software prototypes. Every type is different on multiple dimensions: Fidelity, learning methods, tools etc. It's important to understand what the differences are and when we reach for which prototype. In the following chapter, we present selected types of prototypes we often use in Business Design sprints. We usually distinguish between user interface (UI) prototypes, functional prototypes and prototypes to visualise your sales story. UI prototypes help you to visualise your software, mobile app or website. Examples are:
Scribbles
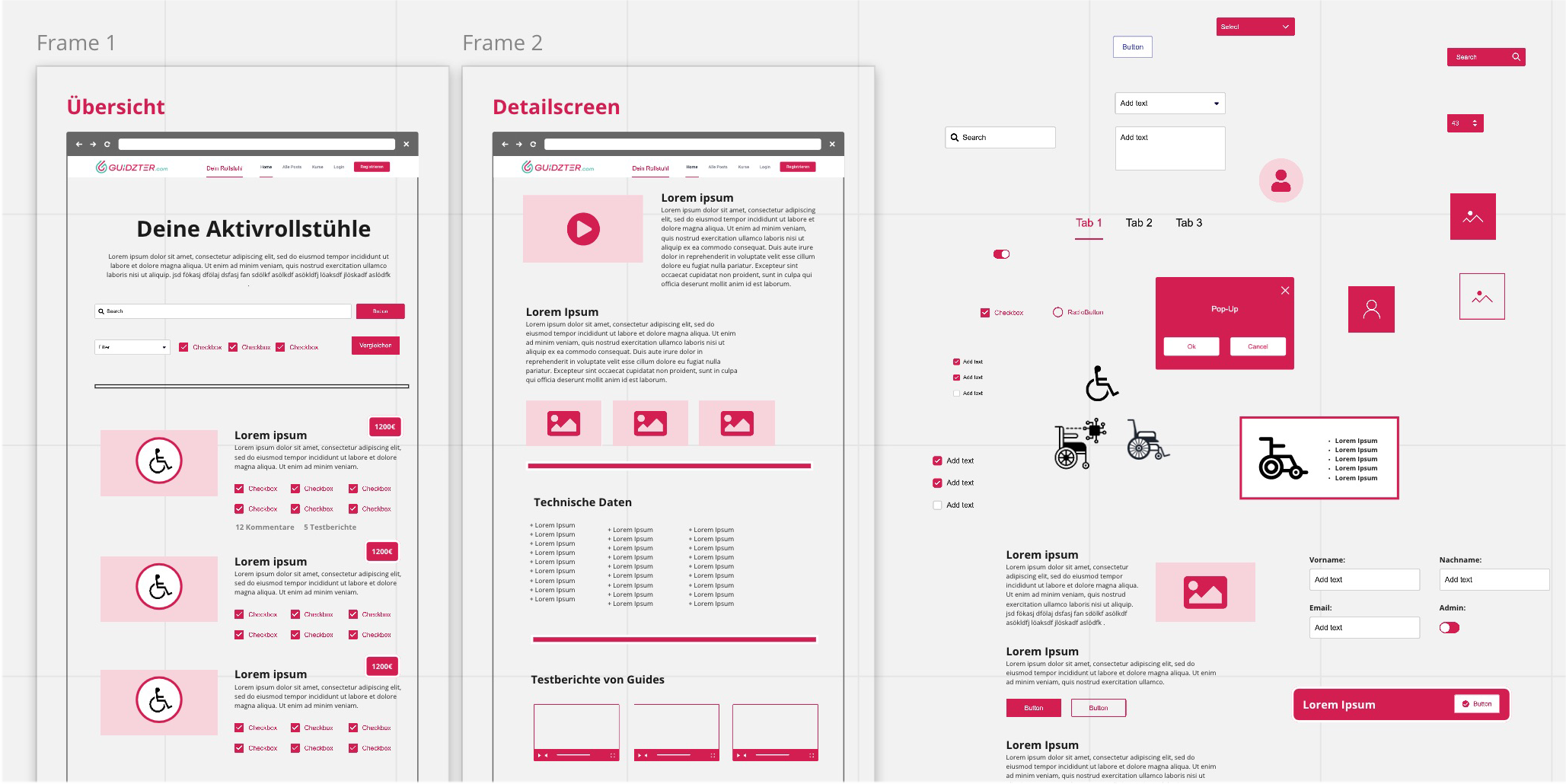
Wireframes & mockups
Click dummies
Functional prototypes help you to test the technical feasibility or performance of certain software components. Another type of software prototypes are landing pages. They are supposed to tell the story of your new idea to customers, users or even investors and display your product, service or business model concept. They have a hybrid role as they also may include data collection (depending on their purpose and based on a defined call-to-action). That is why we also present Landing Pages in the section of Research Tools.
Scribbles

Scribbles are the most basic form of a software prototype. We love them because they are very easy to do. Grab a paper and a pen and start prototyping. No excuses! Scribbles can support project teams very early in the process to create a common understanding around what the software offerings should look like. This usually happens in the Design Phase (see Visualising Ideas) when we spend time to "design" the offering and clarify questions like
"Which features in our mobile app (or website) do we need and how do we present them to the user?"
"Do we have the same understanding in our team of our solution and how it helps our customers to get their job done?"
Prototyping Cheat Sheet
Purpose: Thinking tool
Recipients: Project team
Tools & material: Pen & paper
Fidelity / level of reality: Low
Learning method: Cognitive walkthrough
Popular tools: Pads with a device frame, UI Stencils
Wireframes & Mockups

Wireframes/Mockups are non-interactive screen design often used as a basis to talk to people outside of your innovation team in order to evaluate the user experience and understanding of functionality. We rather use them in the Validate Phase for Exploring Open Questions like
"Does our UI and UX of our application represent the most important elements of our Business Model?"
"Are the functions we are thinking of the right ones to create value for our customers?"
Prototyping Cheat Sheet
Purpose: Internal communication for feedback
Recipients: Colleagues / friends outside innovation team
Tools & material: Wireframe / mockup tools
Fidelity / level of reality: Low to medium
Learning method: Cognitive walkthrough / Interview with Prototype
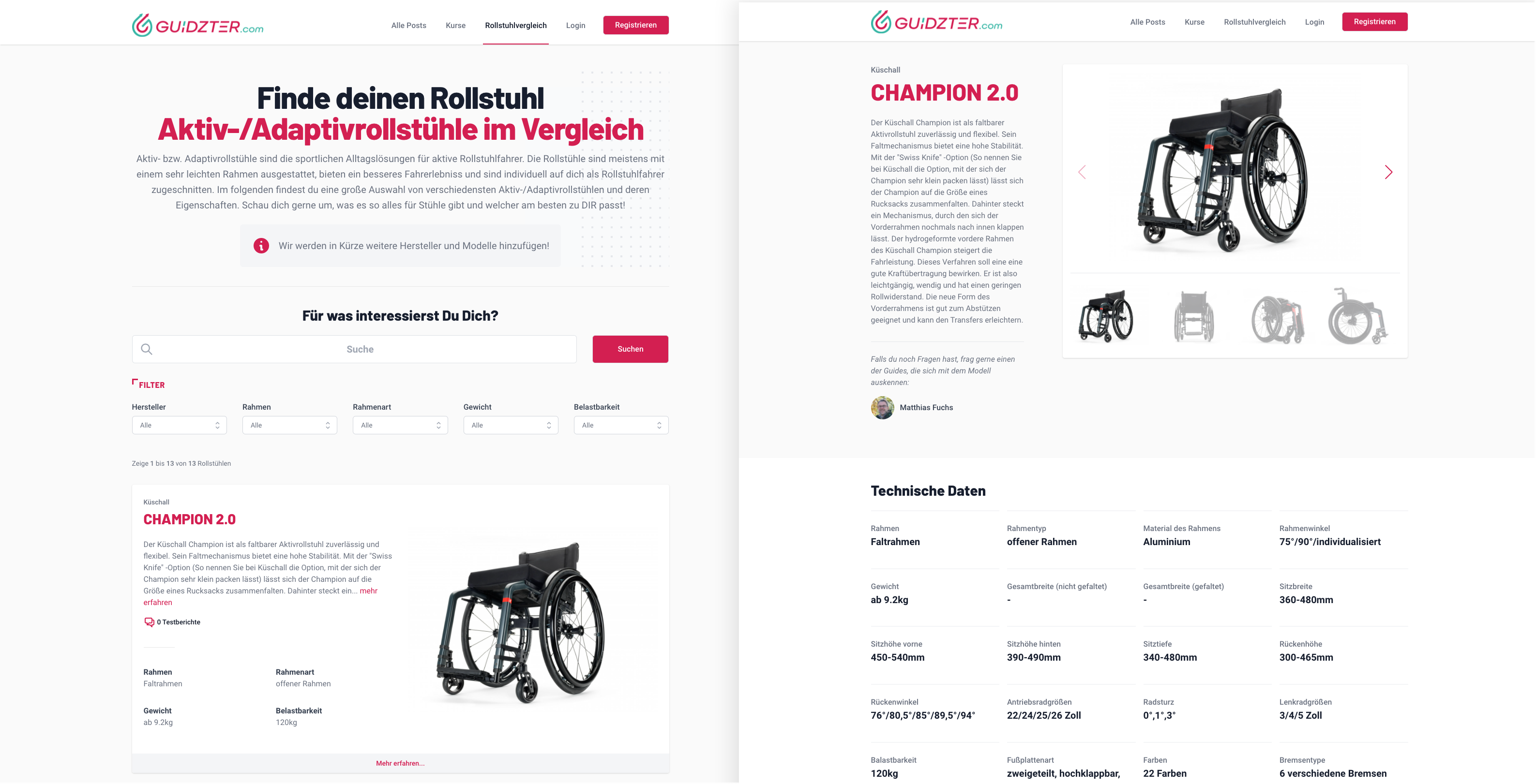
Click Dummies

Click dummies are interactive but non-functional prototypes to interact with users and evaluate the process and user interactions. They have a high level of reality and are preferably used for Validating Hypotheses:
"We believe that when we show our click-dummy to ten potential customers we are able to convert four of them."
"We believe that our tool reduces the time it takes to do XY by 20%."
"We believe users can complete the task XY without any instructions within XY min."
Prototyping Cheat Sheet
Purpose: Evaluation of features, process and interaction
Recipients: External users
Tools & materials: Interactive mockup / frontend development tools
Fidelity / level of reality: Medium to high
Learning method: Cognitive walkthrough / Interview with Prototype / silent observation & thinking aloud
Popular Tools: Webflow [no-code], Marvel [no-code], TailwindUI [code]
Functional Prototypes
Functional prototypes are working prototypes to get answers around technical feasibility or performance of certain software components. Functional prototypes may be build to test algorithms, software technologies (e.g. image recognition) or APIs. Therefore, we may use them for Exploring Open Questions or Validating Hypotheses:
"Are we able to build a piece of software which can predict XY with accuracy of XY%?"
"We believe that our AI machine learning algorithm improves recognition of XY by XY%."
Prototyping Cheat Sheet
Purpose: Data-driven exploration & validation
Recipients: Internal stakeholders and external customers / users
Tools & materials: Development tools
Fidelity: --
Learning method: Data collection / performance measuring
Tools: Programming languages like Java, C#, Python etc.
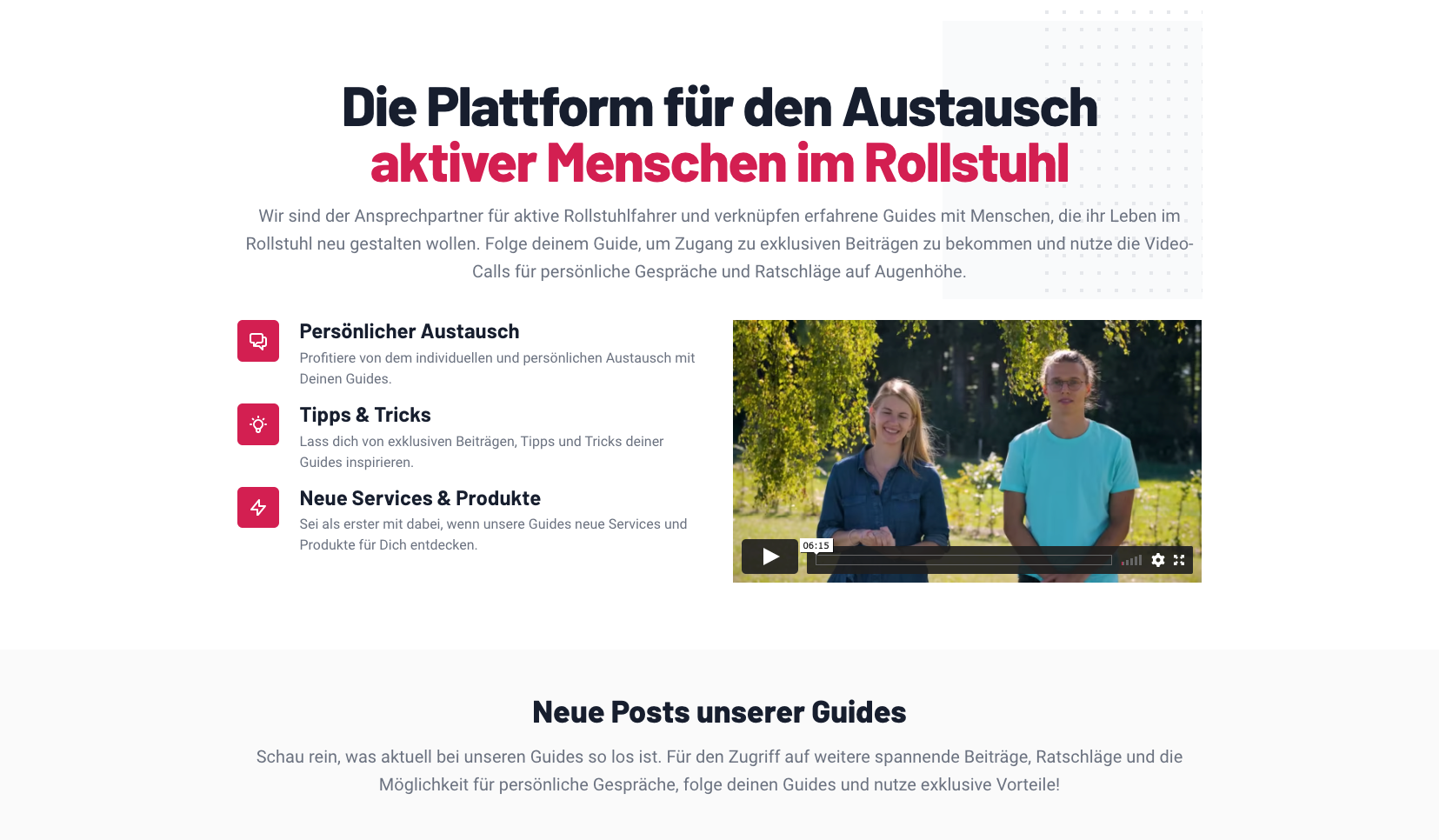
Landing Pages

Landing Pages are simple websites to communicate the story of our Business Model. Most of the elements of your Business Model will be addressed on this page (target group, job(s) to get done, pains, gains, offerings, relationships, brand & message, unfair advantage, pricing, team, partners…). We sometimes build them already in the Design Phase (see Visualising Ideas) to create a common understanding in the project team and share our idea with the sponsor. We also use them in the Validate Phase to run experiments and test sales channels & messages, conversion rates, pricing, etc. Example hypotheses are:
"We believe that four percent of the visitors of our landing page download our trial version."
"We believe that we have a conversion rate of 5% on our landing page sign up among visitors from Instagram (for target group XY)."
Prototyping Cheat Sheet
Purpose: External communication and (data-driven) validation of the business DNA
Recipients: External customers and users
Tools & materials: Wysiwyg tools / frontend development tools
Fidelity / level of reality: High
Learning method: Automated Tracking of User Behaviour / Quantitative Data Analysis / Fake-Door Experiments / Online Ad Campaign
Tools: Webflow [no-code], Wix [no-code], Tailwind UI [code], Theme Forest [code]
3. Participants
4. Tools & Materials
See Tools for Software Prototyping for an overview
5. Instructions for Coaches
As with any prototyping technique, be very clear with your team why they are working on a specific prototype and essentially what they want to achieve with it. Prototyping efforts can easily grow into a substantial amount of time. Challenge the team on the connected assumptions and hypotheses that the prototype should help to generate knowledge for. Getting closer to the Decide Workshop, teams tend to "brush up" their prototypes to hide a lack of information or unfinished validations behind seemingly ready-made product functions.
Make sure that the DNA of the Business Model is visible within the prototype (e.g landing page or click-dummy). For example, if your offering is around reducing CO2, it is important to see and feel that everywhere in your prototype.
Be careful when "software engineers" build prototypes. Engineering is totally different from prototyping. It's a different mindset, different trade-offs, different tools...simply another role.
Make sure you build the prototype iteratively. There is a lot of communication needed along the way. We are very early in the process and a lot of things will be unclear. That's why it's important to build a first quick screen, do a feedback session and repeat.
Don't let tool discussions over-rule content discussions. All a team needs to make UI prototyping decisions is often pen & paper.
6. Q & A
I am not sure, if I should prepare scribbles or wireframes / mockups. Which one of the two is better? It's not about better or worse. It's about what you want to achieve. What is the purpose of your prototype? Do you want to get a common understanding of the problem? You can get away with scribbles on paper. Do you need to understand how users interact with your application? You will probably need mockups or even a click dummy to simulate your offering(s).
Do I have to build a functional prototype? If your open questions and hypotheses are around the technical feasibility of your software, a functional prototype might be necessary.
Can I collect relevant data automatically when I am conducting my experiments with my software prototype? Yes! We highly recommend to do so! You can track relevant data in your software prototype (e.g. click dummy) and make it accessible in your Project Workspace on your dashboard. Our prototyping experts can help you to setup the linkage between your prototype and your workspace.
Now I know how to build a prototype. But why do I need a prototype in the first place? Good question. We discuss it here.
