Tools for Software Prototyping
This page shall give you an overview of tools to support the development of UI prototypes, Landing Pages as well as functional prototypes in Business Design projects. We also show the example usage of most interesting ones.
1. Example Tools
We have been using the following tools to design and build software prototypes in Business Design projects:
Tool | Comment |
Pen & paper | In many cases the best tool to get started! NO CODING |
Haptic tools and templates to draw user interfaces for web or mobile applications NO CODING | |
UI templates for PowerPoint / Keynote NO CODING | |
Powerful software for creating interactive wireframes for Mac and PC NO CODING | |
Similar to Axure RP but fully integrated into the Adobe Creative Suite NO CODING | |
Browser-based tool to quickly develop click-dummies (web and mobile) and share them with others NO CODING OH FAVORITE | |
Software for MacOS to build high fidelity prototypes for web and mobile - NO CODING / OH FAVORITE | |
Software for MacOS to build high fidelity prototypes for web and mobile | |
Software to generate user interfaces in the scribble look NO CODING | |
Beautifully designed, expertly crafted components and templates, built by the makers of Tailwind CSS. OH FAVORITE | |
Intuitive front-end framework for web development | |
Similar to Bootstrap but with more ready-to-use UI elements | |
Prototyping software for Android and Apple iOS | |
Software prototyping tool for a variety of devices (mobile or desktop) | |
Framework for the development of cross-platform mobile apps with HTML, CSS and JavaScript OH FAVORITE | |
PHP-Framewok to quickly develop web-based server systems OH FAVORITE | |
Ruby-Framewok to quickly develop web-based server systems | |
Event-driven I/O server to quickly develop sophisticated server systems (JavaScript) OH FAVORITE | |
and much more | This list is far from complete and is just a short summary with a focus on UI prototypes and mobile / web applications. Make up your own mind and use a tool which fits your need. |
2. Example Resources
If you don't want to start from scratch there are a lot of resources available which will help you to start building prototypes very quickly:
Ressource | Comment |
Free resource collection which is a great first starting point to kick-start your prototypes | |
Huge resource list of ready to use web templates (landing- and application pages) |
3. Example Usage
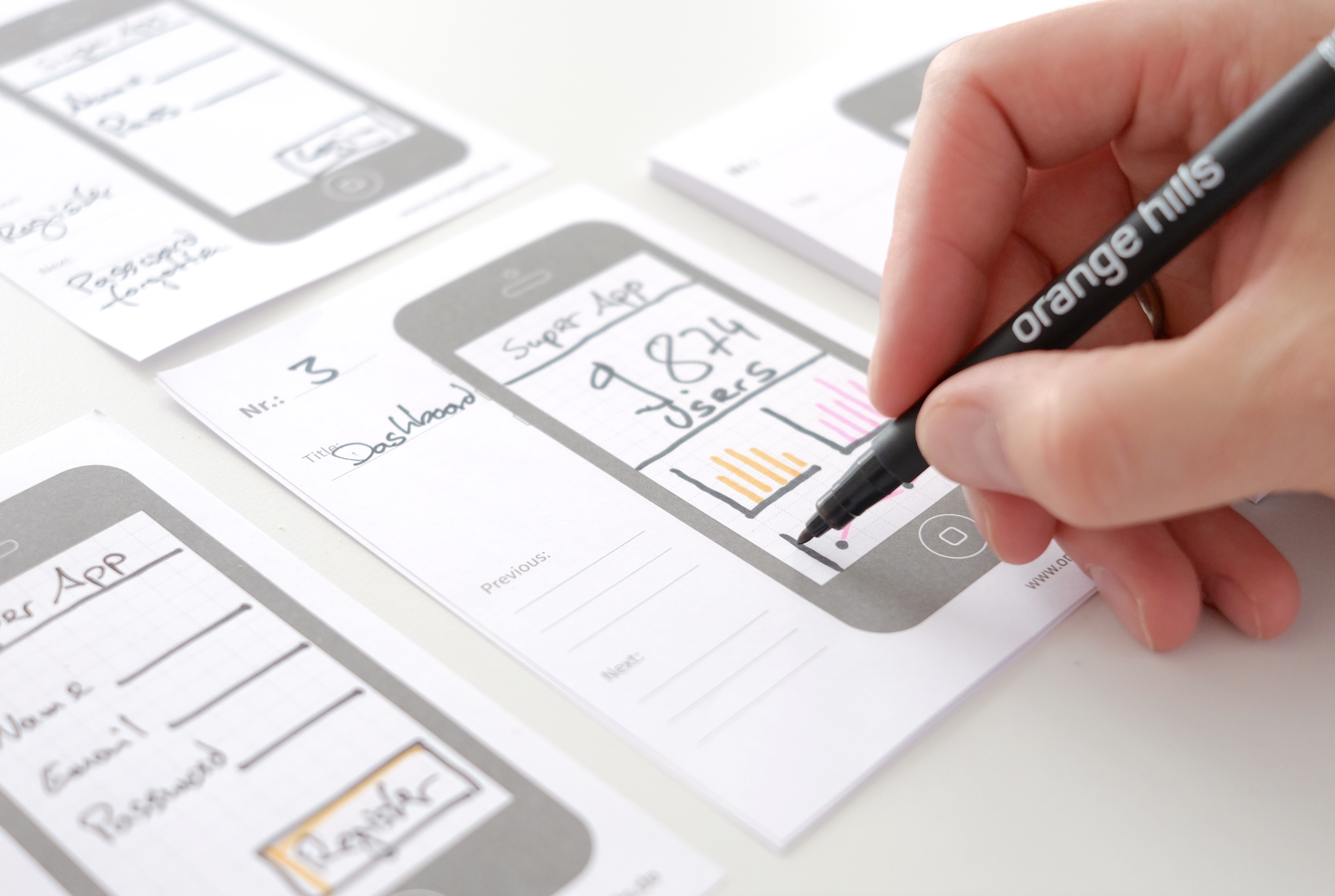
Pen & paper
Especially for UI prototypes, pen & paper is in many cases the best tool to get started. Pads with a device frame help you to consider space constraints. Due to its low fidelity, pen & paper prototypes are a great way to force your team and stakeholders to focus on core elements rather than on choosing the right color or design elements. And the best part: You can easily change and adapt them - even during discussions.,

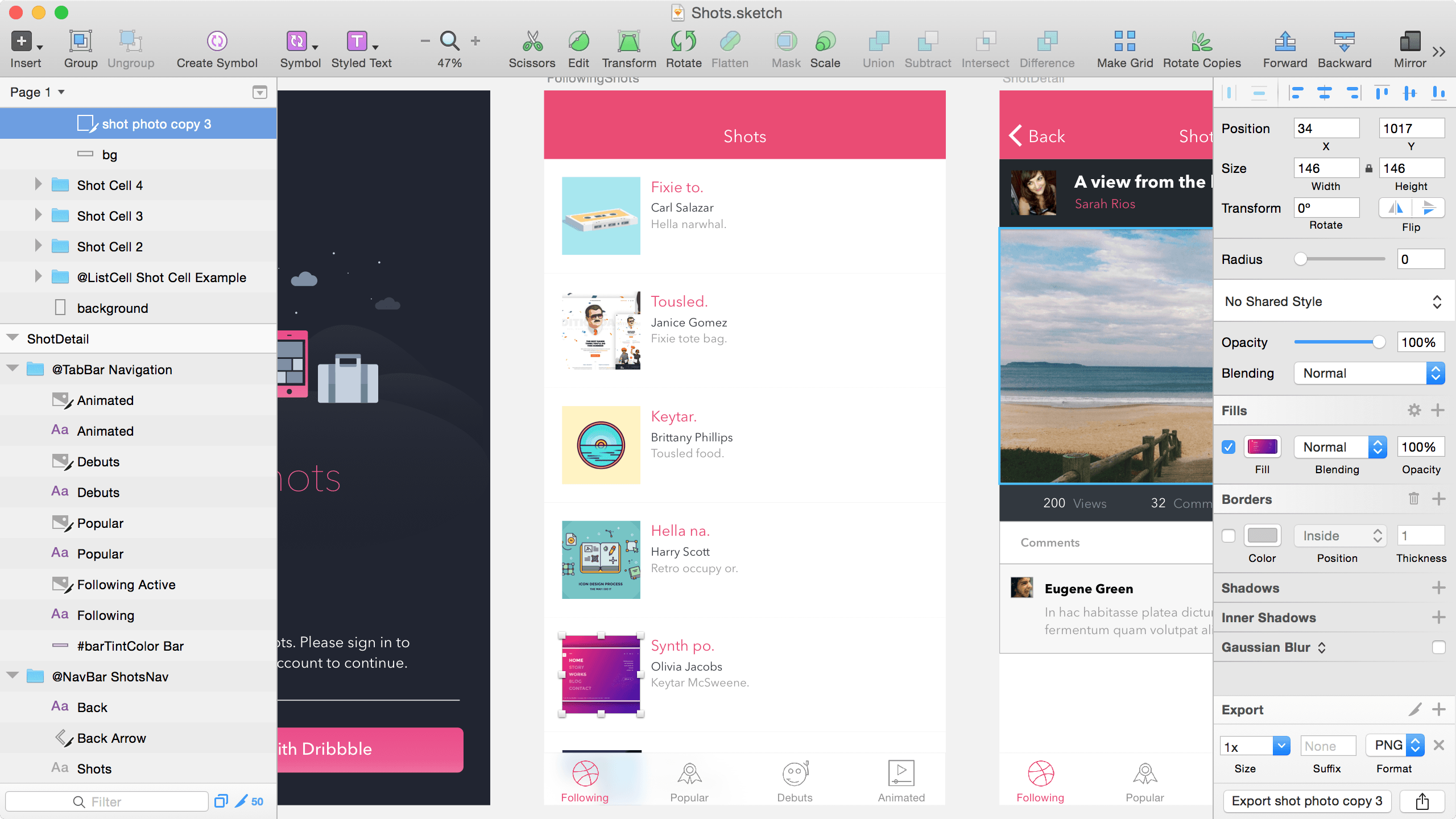
Sketch
If you need high fidelity prototypes, e.g. mockups, Sketch is a great tool to work on more detailed UI concepts. Downloadable UI-Kits can help you to start right away with designing your web applications and mobile apps. High fidelity prototypes are best suited for detailed discussions and feedback about user experience and look & feel. Has nice integrations (e.g. MarvelApp) and a huge ecosystem (e.g. https://www.sketchappsources.com).

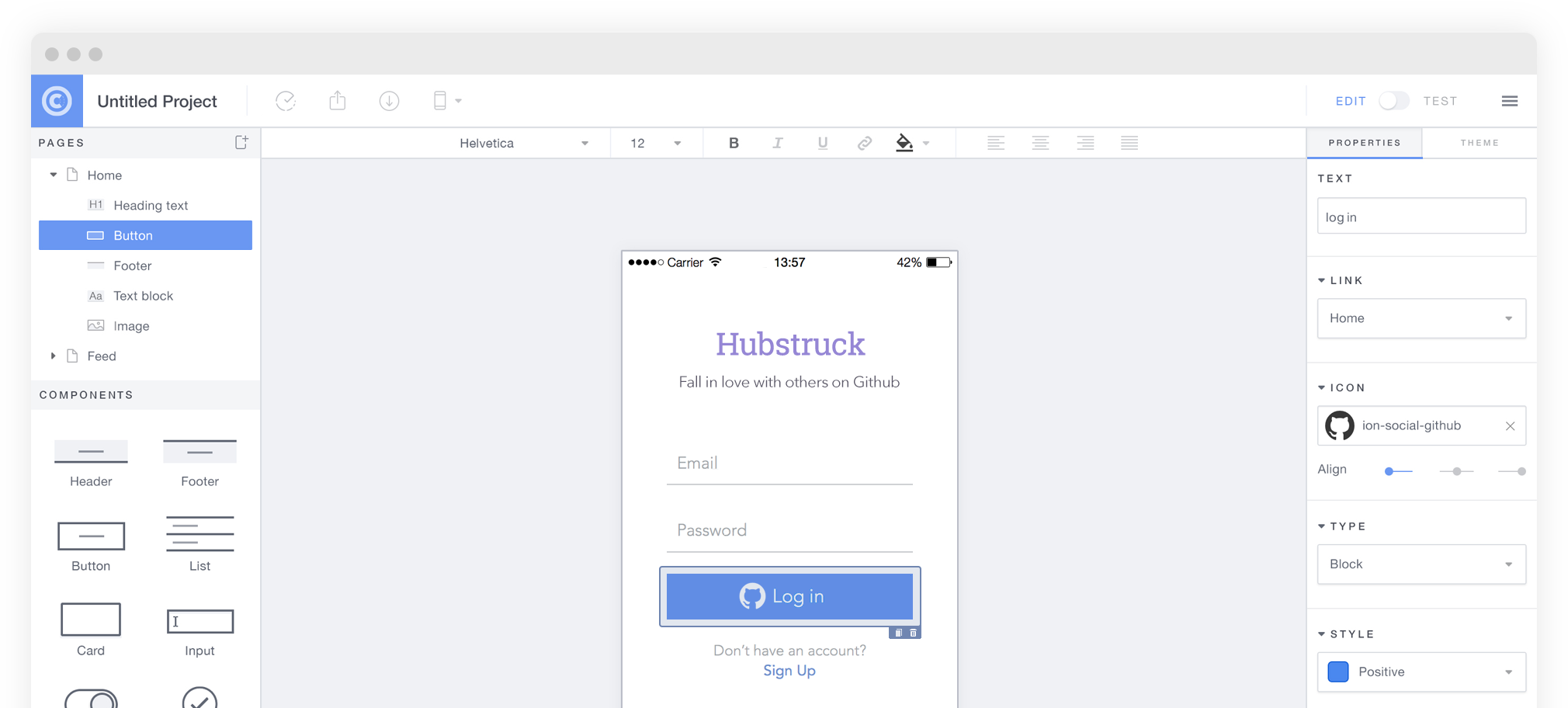
Ionic
With Ionic you are able to build interactive high fidelity prototypes of mobile apps. Ionic ships with a lot of UI components and even with an online drag-&-drop tool to build UIs without programming a single line of code. If you need more advanced interactive components (click dummies), you should be familiar with web technologies (HTML, CSS and JavaScript). However, you don't need to learn native platform languages like Swift (iOS) or Java (Android).

4. Q & A
I'm a little overwhelmed about all the possibilities I have. Which tool should I use? Don't focus too much on picking the "right" tool. Pick one you are comfortable with. Our prototyping engineers are familiar with many prototyping tools and the specific nature of Business Design processes. They can help you to build prototypes in a couple of hours - not days!
Which tools can we use in synchronous work sessions to create a common understanding? It's not very likely that UI prototyping will happen during actual workshops at the level of a realisation in tools like Sketch or Ionic. We usually use pen & paper in these sessions to create drafts that later can be turned into a more advanced prototype with a higher fidelity using support of a tool. It is not important to push teams to use a tool right from the beginning (other than pen & paper) if they are not already familiar with the usage. To speed up the process, you can ask our prototyping engineers for support.
